থাইমলিফ নিয়ে টুকিটাকি
জাভা প্রোগ্রামিং ল্যাঙ্গুয়েজ টা বরাবরই হট টপিক আর জাভার যতগুলা ফ্রেমওয়ার্ক আছে তার মদ্ধে স্প্রিং বুটএকটি জনপ্রিয় ওয়েব ডেভেলপমেন্ট ফ্রেমওয়ার্ক । আর আমরা সবাই অবশ্যই জানি ওয়েব ডেভেলপমেন্ট করতে গেলে এইচটিএমএল(HTML) ছাড়া উপায় নাই। মানে আমাদের ওয়েব ডেভেলপমেন্ট করতে গেলে আমাদের কে ভিউ নিয়ে কাজ করতে হবেই আর বাটন টেক্সট এডিটর এইগুলা ত একটা কমন বিষয়। এইচটিএমএল লাগবেই লাগবে। ওয়েব ডেভেলপমেন্ট এ এইচটিএমএল প্রায়ই আমাদের সার্ভার সাইট থেকে ডাটা এনে জেনারেইট করতে হয় প্রায়ই সার্ভার সাইট এর ডাটার উপর নির্ভর করে একাধিকবার একি এইচটিএমএল এলেমেন্ট টা দেখাতে হয় আবার সার্ভার সাইট থেকে পাওয়া ডাটা এইচটিএমএল
এলিমেন্টএ (টেক্সট এডিটর, লাভেল) বসিয়ে দেখাতে হয়। থাইমলিফ একটি জাভা লাইব্রেরি। এটি XML XHTML HTML5 ভিউ জেনারেটর টেমপ্লেইট ইঞ্জিন। আজকে আমরা থাইমলিফ নিয়ে টুকিটাকি কিছু শিখব।
১। থাইমলিফ যেভাবে সেটআপ করব
আমরা আমাদের pom.xml ফাইল এর properties এর মধ্যে 3.0.6.RELEASE ট্যাগটি যুক্ত করব।
তারপর dependencies এর মধ্যে নিছের dependency টা যুক্ত করব।
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
<exclusions>
<exclusion>
<groupId>nz.net.ultraq.thymeleaf</groupId>
<artifactId>thymeleaf-layout-dialect</artifactId>
</exclusion>
</exclusions>
</dependency>
</dependencies>
org.springframework.boot
spring-boot-starter-thymeleaf
nz.net.ultraq.thymeleaf
thymeleaf-layout-dialect
এইভাবে ঠিক মত ট্যাগগুলো যুক্ত করতে পারলেই আমাদের আইডিই নিজে নিজেই লাইব্রেরির কোড গুলো ডাউনলোড করে ফেলবে আর এর সাথে আমাদের থাইমলিফ সেটআপ সম্পন্ন হল।
২। টেক্সট ভিউ
ধরুন আমাদের একটা রিকুয়েস্ট ইউআরএল আছে যেটা একটা এডিট ফর্ম ওপেন করে। এখানে শুধু আমরা একটা স্টুডেন্ট এর নাম এডিট করতে পারি।
আমরা ধরে নিলাম আমাদের স্টুডেন্ট এর নাম Akash এখন যখন আমরা এডিট ফর্ম এ জাব আমরা অবশ্যই চাইব স্টুডেন্ট এর বর্তমান নাম টা টেক্সট ভিউ এ ফিল হয়ে থাক। আমাদের কনট্রোলার থেকে স্টুডেন্ট এর নাম টা এভাবে model.addAttribute(“name”, studentName); এর মাধ্যমে কী ভ্যালু আকারে পাঠাব।
@GetMapping("/edit")
public String home(Model model) {
String studentName = "Akash";
model.addAttribute("name", studentName);
return "home";
}
[av_codeblock wrapper_element=” wrapper_element_attributes=” codeblock_type=’snippet’]
@GetMapping(“/edit”)public String home(Model model) {
String studentName = “Akash”;
model.addAttribute(“name”, studentName);
return “home”;
}
এবার এই name এর ভ্যালু টাকে দেখানুর জন্য আমাদের এইচটিএমএল কোড টা নিছে দেয়া হল।

[av_textblock size=” font_color=” color=” av-medium-font-size=” av-small-font-size=” av-mini-font-size=” admin_preview_bg=”] থাইমলিফ শিখা অনেক সহজ যদি আপনি আগে থেকেই ভাল করে এইচটিএমএল জানেন। এই উদাহরন টাতে আমি একটা ফর্ম নিয়েছি খুব এ সিম্পল একটা ফর্ম । এখানে মাত্র একটা label আর একটা টেক্সট ভিউ আছে। টেক্সট ভিউ টার প্রপার্টি গুলা পরিচিত ই কিন্তু আমরা দেখতে পারছি কিছু কিছু প্রপার্টি তে th: ট্যাগ টা ব্যাবহার করেছি। যেমন th:value=”${name}” এই টেক্সট ভিউ তে আমরা চাচ্ছি সার্ভার সাইট এর ডাটা টা প্রিন্ট হউক। এইখানে থাইমলিফ যেটা করবে সেটা হল সার্ভার থেকে পাওয়া ডাটা জাভা এর সাথে ইন্তিগ্রেট করে ভেলু টা প্রিন্ট করবে। তাছারা আপনার যদি নরমাল টেক্সট ভিউ দেখাতে ইচ্ছা করে মানে সার্ভার সাইট এর ডাটা দেখাতে না চান তাহলে আপনার th: ট্যাগ টা ব্যাবহার না করলেও চলবে। থাইমলিফ অনেক শক্তিশালী একটা HTML5 ভিউ জেনারেটর ইঞ্জিন। আপনার থাইমলিফ লিখা ফরম্যাট এ এইচটিএমএল পেজ টা যদি জাভা সার্ভার রান না করেও দেখতে চান তাহলে এই পেজ টা ইন্ডিপেন্ডেন্ট ভাবেও কাজ করবে তখন ব্রাউজার আপনার th: ট্যাগ টা টা মুছে দিয়ে আপনাকে পরিপূর্ণ একটা এইচটিএমএল দেখাবে।
3। থাইমলিফ ইউআরএল
উপরের উদাহরনে আমরা আমাদের ফর্ম এর অ্যাকশান ইউআরএল th:action=”@{/admin/category/save}”এইভাবে লিখেছিলাম। থাইমলিফ এ কন এইচটিএমএল এলিমেন্ট ইউআরএল কে @{} এর ভিতরে লিখতে হয় তখন আপনার রুট ইউআরএল টাকে সে নিজে থেকে ধরে নিবে। আরেকটা উদাহরন দিচ্ছি সিএসএস স্টাইল এর লিঙ্ক এর ক্ষেত্রে
এইখানে আমার প্রোজেক্ট এর resources/static ডিরেক্টরি কে সে রুট ধরে বাকি ইউআরএল থেকে আমার এই daterangepicker.min.css ফাইল টি খুজে নিয়েছে।
৪। ড্রপডাউন
সার্ভার সাইট থেকে ডাটা এর উপর ভিত্তি করে আমাদেরকে অনেক ভাবেই ভিউ জেনারেট করতে হয়। এইবার আমরা কিছু আর মজার জিনিশ শিখব।
ধরুন সার্ভার থেকে আমাদের কাছে কিছু লিস্ট অফ স্টুডেন্ট অব্জেক্ট আসল এখন আমাদেরকে ফর্ম এ ওই স্টুডেন্ট দের লিস্ট একটা ড্রপডাউন এ দেখাতে হবে। সেই ক্ষেত্রে অবশ্যই ডাটা টাকে সার্ভার থেকে পাঠাতে হবে তারপর এই ডাটাএর মদ্ধে লুপ চালিয়ে ড্রপডাউন জেনারেট করতে হবে।
@RequestMapping("/create")
public String create(Model model) {
List<Student> students = (List<Student>) categoryRepository.findAll();
model.addAttribute("students", students);
return "admin/student/create";
}
@RequestMapping(“/create”)
public String create(Model model) {
List students = (List) categoryRepository.findAll();
model.addAttribute(“students”, students);
return “admin/student/create”;
}
এখানে আমরা সার্ভার সাইট থেকে স্টুডেন্ট এর লিস্ট অফ অব্জেক্ট পাঠাচ্ছি আর আমরা ধরেই নিতে পারি প্রতিটা স্টুডেন্ট অব্জেক্ট এ স্টুডেন্ট এর নাম আর আইডি থাকবেই। এখন ক্লায়েন্ট সাইট এ আমাদের থাইমলিফ এর কোড টা হবে এমন।
থাইমলিফ এর মাধ্যমে আমরা একটা এইচটিএমএল এলিমেন্ট এর মদ্ধে লুপ চালাতে পারি। এখানে আমরা সিলেক্ট এর অপশন গুলো লুপ চালিয়ে জেনারেট করেছি।সার্ভার থেকে পাওয়া লিস্ট অফ স্টুডেন্ট অব্জেক্ট এর মদ্ধে এক এক করে লুপ চলেছে th:each এর মাধ্যমে এখানে student : ${students} প্রত্যেকটা অবজেক্ট student নামের অবজেক্ট এর মদ্ধে সেট হচ্চে যার মদ্ধে আইডি একং নেইম প্রপার্টি আছে। এখন ধরা যাক আমরা জেনারেট ও করব আবার ড্রপডাউন এর একটা নির্দিষ্ট অপশন সিলেক্টেড থাকবে। এখন আমাদের যেটা করতে হবে th:selected প্রপার্টি ব্যাবহার করতে হবে।
<select name="student" id="student" class="form-control">
<option value="0">--Please Select--</option>
<option th:each="student : ${students}"
th:value="${student.id}"
th:text="${student.name}">
</option>
</select>
th:selected= প্রপার্টি আমাদের কাছে একটা ট্রু বুলিয়ান ভেলো এক্সপেক্ট করে। তাই এখানে আমরা যে স্টুডেন্ট এর আইডি ৫ তাকে সিলেক্টেড করেছি।থাইমলিফে আমাদের সব ইউআরএল প্যারামিটার param নাকম ভেরিয়েবল এ সেট থাকে। যেমন http://localhost:8085/items?id=5 এই ইউআরএল এর id এর ভেলু আমরা param.id তে পাব। উপরের সিলেক্টেড অপশন টা একটু পরিবর্তন করে যদি লিখি
<select name="student" id="student" class="form-control">
<option value="0">--Please Select--</option>
<option th:each="student : ${students}"
th:value="${student.id}"
th:text="${student.name}">
</option>
</select>
৫। থাইমলিফ ফ্রেগমেন্ট
এইবার আমি থাইমলিফ এর যে বিষয় টা নিয়ে আলুচনা করব সেটা হল ফ্রেগমেন্ট। থাইমলিফের এই ফ্রেগমেন্ট। বিষয়টা আমার কাছে খুব ভাল লাগে। সাধারনত ওয়েবসাইট এর পেজ গুলা কমন কিছু সেকশন শেয়ার করে থাকে যেমন হেডার, ফুটার, মেনু ইত্যাদি। আবার প্রায় পেজ এই আমরা কমন এইচটিএমএল ফরম্যাট এ এরর মেসেজ, সাক্সেস মেসেজ দেখিয়ে থাকি। এইসব ক্ষেত্রে আমাদের এই পেজ কন্টেন্ট গুলো আলাদা থাকলে ভাল হয় যাতে করে যখন এই কন্টেন্ট গুলো লাগবে যেন এনে আমার বর্তমান পেজ এ দেখাতে পারি। থাইমলিফ এর লেয়াউট ব্যবস্থা আমাদের কে ফ্রেগমেন্ট নামক একটি সুবিধা দিয়ে থাকে যেটা যেএসপি (JSP) ইনক্লুড এর মতই। কিন্তু থাইমলিফ কে সে ক্ষেত্রে একটু বেশি পণ্ডিত বলা যায়। থাইমলিফ একটা পেজ এর একটা নির্দিষ্ট অংশ কে ইনক্লুড করতে পারে যেখানে যেএসপি শুধু কেবল একটা কমপ্লিট পেজ ইনক্লুড করতে সক্ষম। আর যে জন্যই আমরা এক একটা কন্তেন্ট কে একটা একটা ফ্রেগমেন্ট হিসেবে ধরব। এতক্ষন যা বক বক করলাম আসুন কোড দেখে আরও সহজে বোঝার চেষ্টা করি। একটা সম্পূর্ণ ওয়েব পেজ এর জন্য আমাদের একটা হেডার এবং একটা ফুটার আছে। তাই আমরা আমাদের হেডার এবং ফুটারটাকে আলাদা করে দুইটি পুরনাঙ্গ এইচটিএমএল ফাইল এ রাখতে পারি। আমাদের header.html এবং footer.html ফাইলটি যথাক্রমে templates/fragments ডিরেক্টরি তে রাখতে পারি।
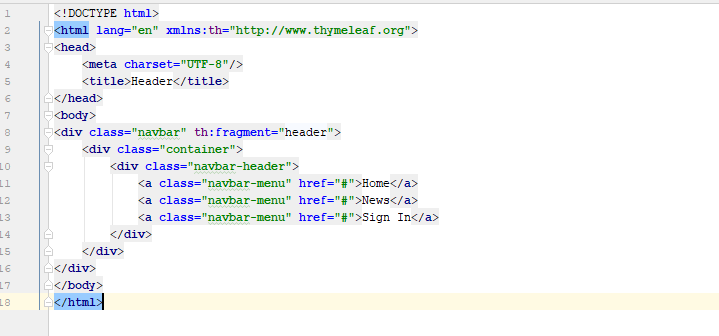
header.html ফাইল টি যেমন হবেঃ

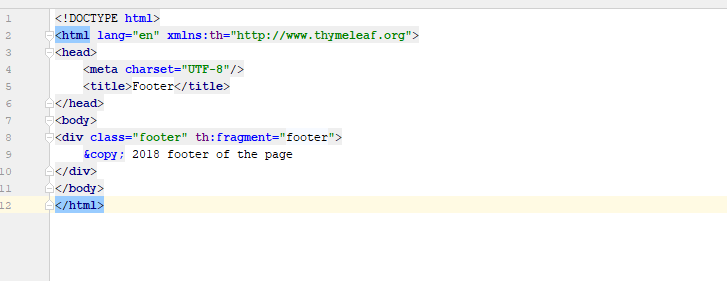
footer.html ফাইল টি যেমন হবেঃ

উপরের দুইটা ফাইল এই দেখা যাচ্ছে আমরা th:fragment নামে থাইমলিফ এর এই প্রপার্টি টা ব্যবহার করেছি। একটি সম্পূর্ণ এইচটিএমএল ফাইল এ আলাদা আলাদা সেকশন কে আলাদা আলদা ফ্রেগমেন্ট হিসেবে ধরা যায়। আমরা শুধু এখানে একটা ফাইল এ একটাই ফ্রেগমেন্ট নিয়েছি। আমাদের header.html ফাইলে th:fragment=”header” ট্যাগটি দাড়া বঝানু হছে এই ফ্রেগমেন্ট এর নাম header ঠিক তেমনি ভাবে আমরা footer.html এও footer নামে একটি ফ্রেগমেন্ট নিয়েছি। আমরা যখন আমাদের মেইন পেজ কন্টেন্ট লিখব তখন শুধু আমরা পেজ কন্টেন্ট এর উপরে হেডার আর নিছে ফুটার দেখানুর জন্য th:replace=”fragments/header :: header” এবং th:replace=”fragments/footer :: footer” লিখব।
এখানে th:replace প্রপার্টি আমাদের দরকারি ফ্রেগমেন্ট টা খুজে বের করে এবং ওই ফ্রেগমেন্ট এর ভিতরের এইচটিএমএল এলিমেন্ট গুলা এনে এই ডিভ এর ভিতরে রিপ্লেস করে দেয়। th:replace=”fragments/header :: header” এর প্রথম অংশ fragments/header এটা হল আমাদের ফাইল এর ডিরেক্টরি এবং দ্বিতীয় অংশ :: header ওই ফাইল এর যে ফ্রেগমেন্ট টা আমরা এনে বসাতে চাই সেই ফ্রেগমেন্ট এর নাম। এবার আসুন দেখি আমাদের মেইন কন্টেন্ট পেজ কেমন হবে।
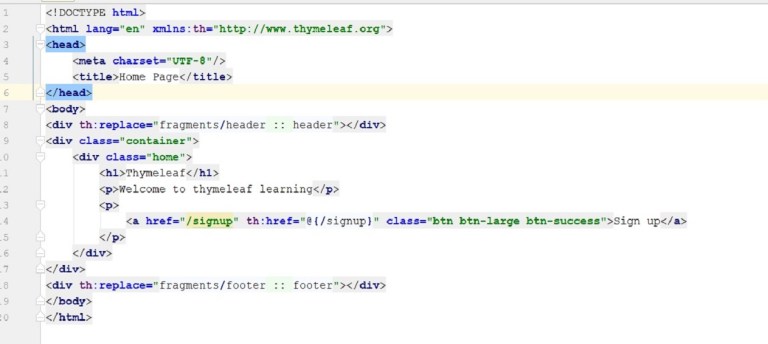
home.html ফাইল টি যেমন হবেঃ

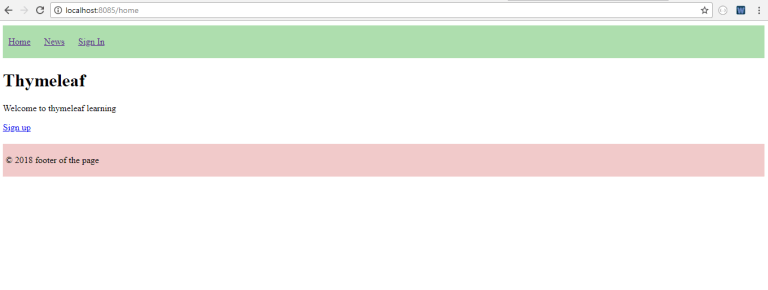
এবার যদি আমরা আমাদের স্প্রিং বুট কনট্রোলার এ এই কোড টি যুক্ত করি তাহলে যে ওয়েব ভিউ টা দেখাবে টা নিচে দেখানু হল।
জাভা কোড
@GetMapping("/home")
public String home(Model model) {
return "home";
}

আমাদের templates/home.html file এ
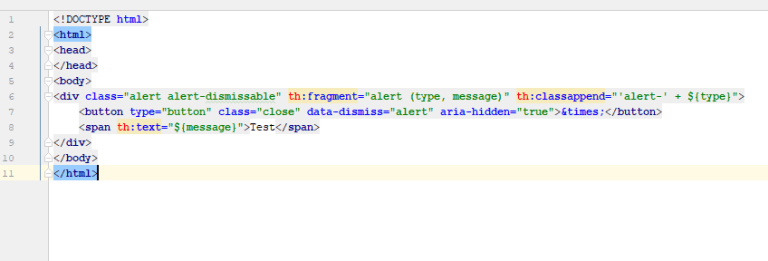
ডিভটাই আসলে header ফ্রেগমেন্টকে এনে রিপ্লেস করে দেয়। ফ্রেগমেন্ট নিয়ে আমাদের আলোচনা এখনও শেষ হয়ে যায়নি। ফ্রেগমেন্টকে ফাংশন এর মত করেও কাজ করানো যায়। যেমন ধরুন আপনার একটা ফ্রেগমেন্ট আছে যার মদ্ধে এরর ম্যাসেজিং এর জন্য এইচটিএমএল লিখা আছে কিন্তু আপনার মেসেজ টা নির্দিষ্ট না বা সার্ভার এর ডাটার উপর নির্ভর করে ওই এইচটিএমএল এর মদ্ধে আপনার মেসেজটা বসাতে হবে। আমাদের fragments/message.html একটা ফাইল আছে যার মদ্ধে alert একটি ফ্রেগমেন্ট।

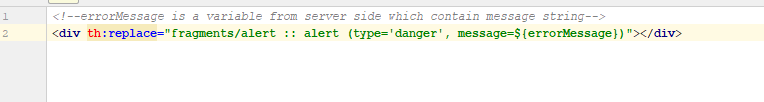
এই alert ফ্রেগমেন্টি এখন একটি ফাংশন এর মত কাজ করবে আর এই ফাংশন এর দুইটি প্যারামিটার আছে type এবং message আমরা যখন এই ফ্রেগমেন্টি ব্যাবহার করব তখন যেন

এই ডিভ থেকে আমরা alert ফ্রেগমেন্টি ব্যাবহার করেছি এবং সার্ভার থেকে পাওয়া এরর মেসেজ টি পাঠিয়ে দিয়েছি। পরিপূর্ণ এইচটিএমএল যেটা আমাদের দেখাবে

th:classappend=”‘alert-‘ + ${type}” অংশ নিয়ে বলা একটু দরকারি। এই classappend আসলে আমাদের প্রয়োজন মতে একটা ক্লাস এর নাম তৈরি করে এবং শেষে এইচটিএমএল এর class প্রপার্টি এর সাথে যুক্ত করে দেয়।
থাইমলিফ নিয়ে আমাদের আলোচনা আজকের মত এখানেই শেষ আরও সময় পেলে আমরা বিস্তারিত আরও অনেক কীছূ শিখার চেষ্টা করব।
থাইমলিফ নিয়ে জানতে https://www.thymeleaf.org/ এই লিঙ্ক এ যেটে পারেন।