7.2 কম্পোনেন্ট ক্রিয়েট
রিয়েক্ট + টাইপস্ক্রিপ্ট খুব পাওয়ারফুল কম্বিনেশন হতে পারে। এতে করে আমরা যেমন আমাদের ভুল গুলো কম্পাইল টাইমেই ধরতে পারি সাথে টাইপস্ক্রিপ্ট আটো কমপ্লিট ডকুমেন্টেশন হিসাবেও কাজ করতে পারে। রিয়েক্ট-এ দুইভাবে কম্পোনেন্ট তৈরি করা যায়। আমরা দুইভাবেই এর ব্যাবহার দেখব।
ফাংশনাল কম্পোনেন্টঃ
import React from 'react';
interface Props {
title: string;
subTitle: string;
}
const Title: React.FC<Props> = ({ title, subTitle }) => {
return (
<div>
<h1>{title}!</h1>
<h2>{subTitle}</h2>
</div>
);
};
export default Title;
আমরা জাভাস্ক্রিপ্টে যেভাবে কম্পোনেন্ট তৈরি করি সেভাবেই কম্পোনেন্ট তৈরি করব। মূল পার্থক্য হলো React.FC ইন্টারফেস। এটার মাধ্যমে আমরা টাইপস্ক্রিপ্ট কে বলি যে এটি শুধু মাত্র রেগুলার ফাংশন না বরং এটি রিয়েক্ট ফাংশনাল কম্পোনেন্ট। এখন এই ফাংশন থেকে যদি আমরা JSX রিটার্ন না করে কোন স্ট্রিং রিটার্ন করি সেক্ষেত্রে টাইপস্ক্রিপ্ট কম্পাইল টাইমে এরর দিবে।
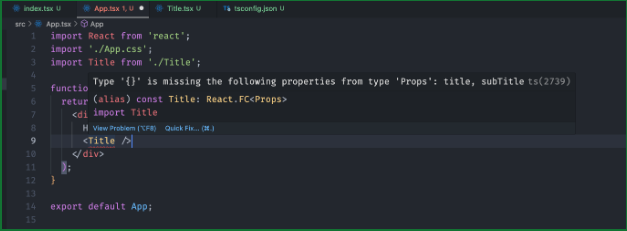
এর সাথে আমরা Props ইন্টারফেসের মাধ্যমে বলে দিচ্ছি এই ফাংশনাল কম্পনেন্ট কি কি প্যারামিটার নিবে। এখন কোথাও যদি এই কম্পনেন্ট ব্যাবহার হয় এবং title এবং subTitle প্রপস না দেওয়া হওয়া তাহলে টাইপস্ক্রিপ্ট কম্পাইলেশন এরর দিবে।

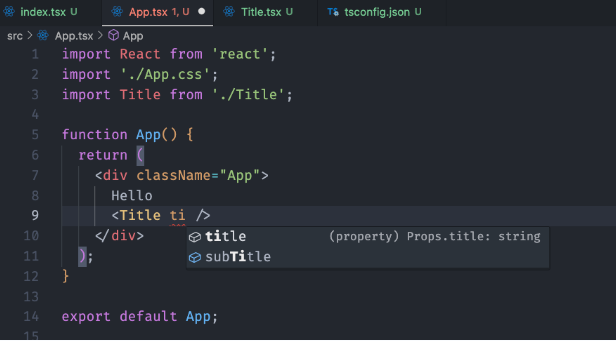
শুধু তাই নয় আমাদের কম্পোনেন্ট টাইপড হওয়ার কারণে আমরা এখন আটোকমপ্লিট ফিচার এবং প্রপসের টাইপ যেমন title স্ট্রিং এটাও দেখত পারব।

আমরা যেকোন প্রপস কে অপশনাল করে দিতে পারি টাইপ ডিফাইন করার সময়। উদাহরণঃ
interface Props {
title: string;
subTitle?: string;
}
এখন কম্পোনেন্ট ব্যাবহারের সময় subTitle প্রপসটি না দিলে সমস্যা নেই টাইপস্ক্রিপ্ট কোন এরর দিবে না।
উপরের কম্পোনেন্ট এ state ব্যাবহার করতে হলে নিম্নোক্ত উপায়ে করতে হবেঃ
const [name,setName] = useState<string>('John Doe');
এইখানে আমরা useState এর পরে <string> দিয়ে বলে দিয়েছি যে এই state এর ভ্যালু শুধু স্ট্রিং হবে। আমরা যদি <string> এটি না দিয়ে এর ভ্যালু স্ট্রিং দিয়ে দেই তাহলেও name এর টাইপ স্ট্রিং হয়ে যেত আর পরিবর্তন করা যেত না। এটিকে বলে টাইপ ইনফারেন্স।
ক্লাস কম্পোনেন্টঃ
import React, { Component } from "react";
interface Props {
title: string;
subTitle: string;
}
interface State {
counter: number;
}
class Title extends Component<Props, State> {
constructor(props: Props) {
super(props);
this.state = {
counter: 0,
};
}
render(): React.ReactNode {
const { title, subTitle } = this.props;
return (
<>
<h1>{title}</h1>
<h2>{subTitle}</h2>
</>
);
}
}
export default Title;
এখানে আমরা Component ক্লাস এক্সটেন্ড করছি যেমনটা জাভাস্ক্রিপ্ট ক্লাস কম্পোনেন্টে কাজটি করতাম। এই ক্লাস কম্পনেন্ট আবার generic তাই আমরা এর মধ্যে ইন্টারফেস পাস করতে পারি যেটা আমাদের props এবং state এর টাইপ ডেফিনেশন হোল্ড করে। যেমন <Props, State>