7.4 হ্যান্ডলিং ইভেন্টস
Interactivity ছাড়া ওয়েব এপ্লিকেশন সাদামাটা মনে হয়। তাই HTML ইভেন্টস খুবই গুরুত্বপূর্ন এবং টাইপস্ক্রিপ্টে ইভেন্টস এর খুবই ভাল সাপোর্ট পাওয়া যায়।
রিয়েক্ট তার নিজস্ব ইভেন্ট সিস্টেম ব্যাবহার করে। তাই আমরা native ইভেন্ট ব্যাবহার করতে পারিনা। তাই ইভেন্টের জন্য রিয়েক্ট স্পেসিফিক ভ্যারিয়েন্ট ব্যাবহার করতে হয় তাছাড়া টাইপস্ক্রিপ্ট কম্পাইলেশন এরর দিবে। রিয়েক্ট টাইপিংস প্রায় সকল ধরনের DOM Element-এর টাইপ প্রোভাইড করে।
import React, { MouseEvent } from "react";
interface ButtonProps {
children: React.ReactNode;
}
const Button: React.FC<ButtonProps> = ({ children }) => {
const handleClick = (e: MouseEvent) => {
e.preventDefault();
alert("Hello World!");
};
return <button onClick={handleClick}>{children}</button>;
};
export default Button;
উপরের উদাহরণে আমরা একটি button এলিমেন্টের ইভেন্ট হ্যান্ডেল করেছি। এইখানে যেহেতু ক্লিক ইভেন্ট accept করছি তাই handleClick ফাংশনের প্যারামিটারে e-এর টাইপ সেট করেছি MouseEvent। লক্ষণীয় হল MouseEvent টাইপটি রিয়েক্ট থেকে ইমপোর্ট করেছি। কারন আগেই বলেছি রিয়েক্ট তার DOM Element-এর টাইপ নিজেই প্রোভাইড করে।
আরও ইভেন্ট সূমহঃ AnimationEvent, ChangeEvent, ClipboardEvent, CompositionEvent, DragEvent, FocusEvent, FormEvent, KeyboardEvent, MouseEvent, PointerEvent, TouchEvent, TransitionEvent, WheelEvent. SyntheticEvent
আমরা টাইপ ডিফাইন করার সময় আরো রেস্ট্রিকটিভ হতে পারি। যেমন e: MouseEvent<HTMLButtonElement> এইভাবে বলে দিতে পারি যে এই হ্যান্ডেলার ফাংশনটি শুধু button এলিমেন্টেই ব্যাবহার করা যাবে। প্রতিটি টাইপিং যেমন MouseEvent Generics হওয়ায় আমরা ইউনিয়ন টাইপস ব্যাবহার করতে পারি যেমন e: MouseEvent<HTMLButtonElement | HTMLAnchorElement>
এখন এই হ্যান্ডেলার ফাংশন টি আমরা button এর পাশাপাশি a এলিমেন্টের সাথেও ব্যাবহার করতে পারব।

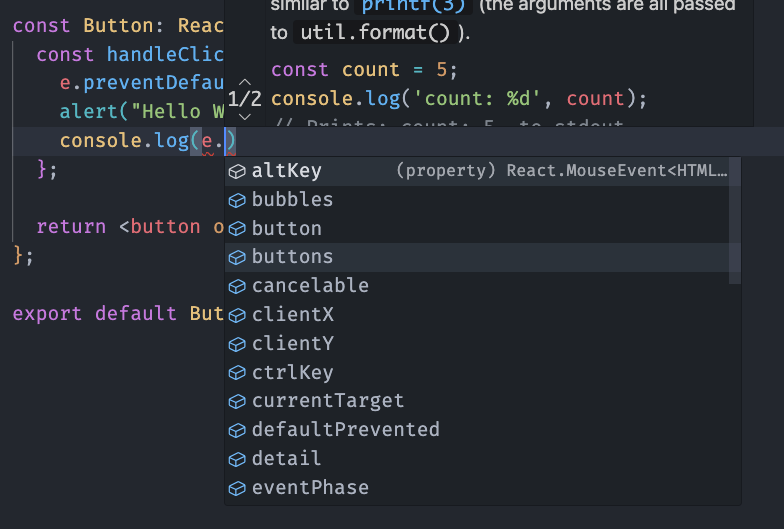
আমাদের হ্যান্ডেলার ফাংশন টাইপ সেফ এর পাশাপাশি এখন ইভেন্ট স্পেসিফিক অটো-কমপ্লিশনও প্রোভাইড করবে।
import React, { ChangeEvent } from "react";
const Input: React.FC = () => {
const handleInput = (e: ChangeEvent<HTMLInputElement>) => {
e.preventDefault();
console.log(e.target.value)
};
return <input type="text" onChange={handleInput}/>;
};
export default Input;
উপরের উদাহারনে আমরা একটি ইনপুট এলিমেন্টকে টাইপ সেফ করেছি।