এই আর্টিকেলে আমরা জানার চেষ্টা করবো রিয়েক্ট কি এবং কেন আমাদের রিয়েক্ট ব্যবহার করা উচিত। তবে, মুল লেখায় যাওয়ার আগে কিছু কথা। এটি মূলত একটি সিরিজ হবে যেখানে রিয়েক্ট উপর একদম বেসিক থেকে লেখা হবে। কিন্তু এই সিরিজে জাভাস্ক্রিপ্ট নিয়ে কোন প্রকার আলোচনা করা হবে না। তাই যাদের জাভাস্ক্রিপ্টের বেসিক সম্পর্কে ধারণা নেই তাদেরকে বলবো আগে বেসিকটা শিখে তারপর এই লেখাটা কন্টিনিউ করতে।
রিয়েক্ট কি?
রিয়েক্ট হচ্ছে সম্পূর্ণ ওপেন-সোর্স জাভাস্ক্রিপ্টের একটি লাইব্রেরী যা ইউজার ইন্টারফেস তৈরি করার জন্যে ব্যবহার করা হয়। বিশেষ করে সিঙ্গেল পেইজ অ্যাপ্লিকেশন ও ওয়েব এবং মোবাইলের ভিউ লেয়ার তৈরি করতে ব্যহার করা হয়। এটি ডিক্লেয়ারেটিভ এবং কম্পোনেন্ট-বেইসড একটি ইউআই লাইব্রেরী। যা ২০১১ সালে ফেইসবুক তাদের নিউজফিডে ডেপ্লয় করে এবং ২০১২ সালে ইন্সটাগ্রামে ব্যবহার করা হয়।
রিয়েক্টের ফিচারগুলি কি কি?
রিয়েক্টের কিছু গুরুত্বপূর্ণ ফিচার নিচে দেওয়া হল। ফিচারগুলোর উপর সামনে বিস্তারিত লেখা আসবে। – জেএসএক্স
- ডিক্লেয়ারেটিভ
- কম্পোনেন্টস
- ওয়ান-ওয়ে ডাটা বাইন্ডিং
- ভার্চুয়াল ডম
- স্ট্যাট-ম্যানেজমেন্ট
রিয়েক্ট কেন?
এখন, আমাদের সামনে আসল প্রশ্ন আমাদের কেন রিয়েক্ট ব্যবহার করা উচিত। যেখানে বেশ কিছু ওপেন-সোর্স ফ্ল্যাটফর্ম আছে ফ্রন্ট-এন্ড ডেভেলপমেন্ট জীবন সহজ করার জন্যে। যেমন- অ্যাঙ্গুলার, ভিউ ইত্যাদি। নিচে কিছুর পয়েন্ট উল্লেখ্য করছি কেন আমাদে রিয়েক্ট ব্যবহার করা উচিত। – সিমপ্লিসিটি
- ইজি -টু-লার্ন
- ন্যাটিভ অ্যাপ্রোচ
- ডাটা বাইন্ডিং
- পার্ফরমেন্স
- এসইও ফ্রেন্ডলি
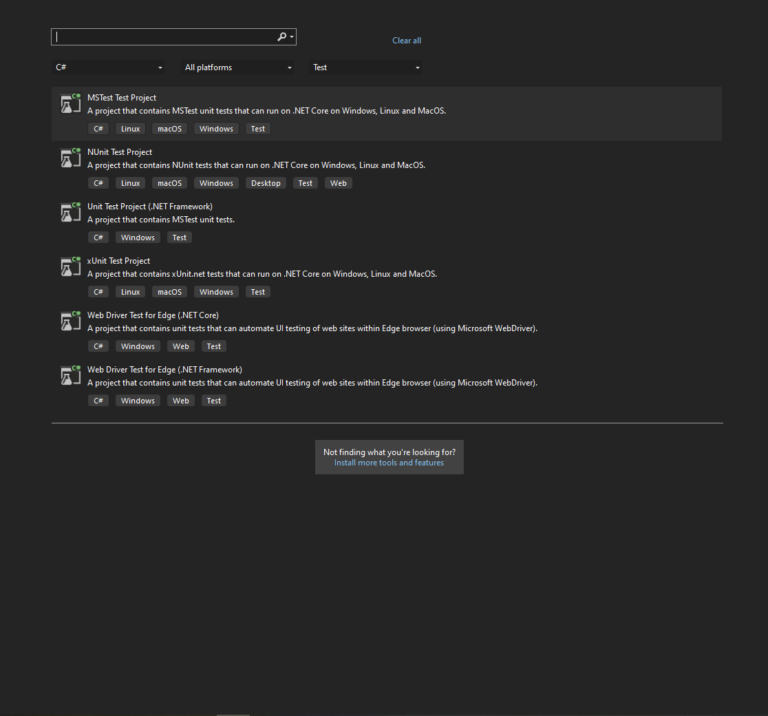
- টেস্টাবিলিটি
রিয়েক্ট শিখতে কি কি জানা লাগবে?
- জাভাস্ক্রিপ্টের বেসিক সম্পর্কে পরিষ্কার ধারণা থাকা লাগবে
- যেকোনো একটি টেক্সট এডিটর বা আইডিই থাকা লাগবে
- নোড জেএস ইন্সটল করা থাকা লাগবে
- ইয়ার্ন বা এনপিএম ইন্সটল থাকা লাগবে (আমি ব্যক্তিগতভাবে ইয়ার্ন ব্যবহার করি)
আজকের জন্যে এখানেই শেষ করছি। আগামী পর্ব থেকে আমরা রিয়েক্ট শিখা শুরু করবো ইনশাআল্লা।