Menu
5.4 Event loop (ইভেন্ট লুপ) কি ?
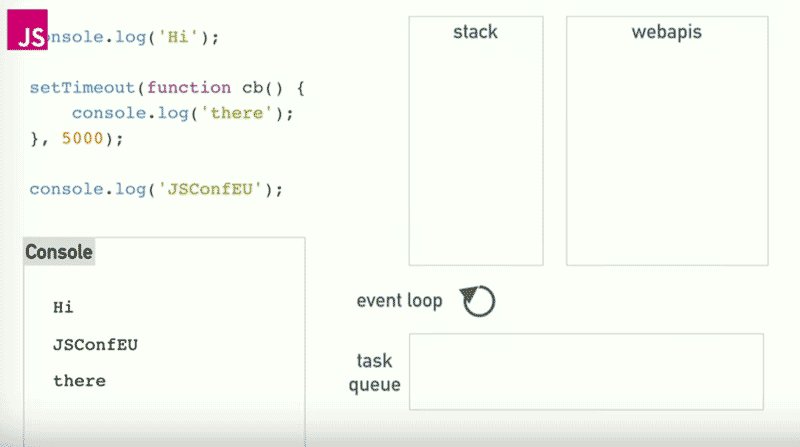
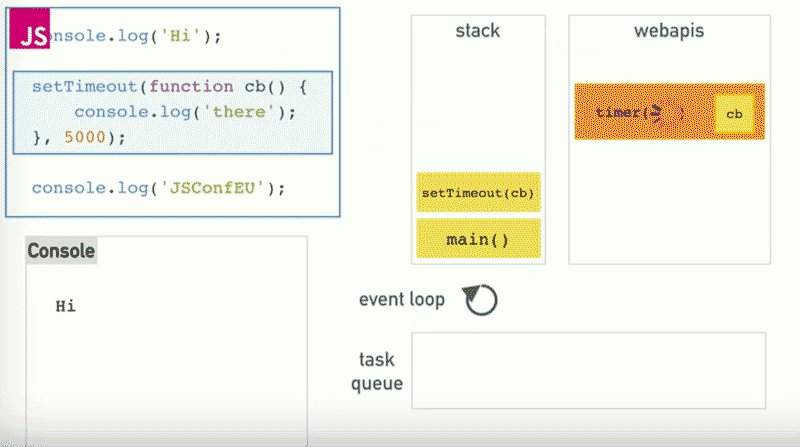
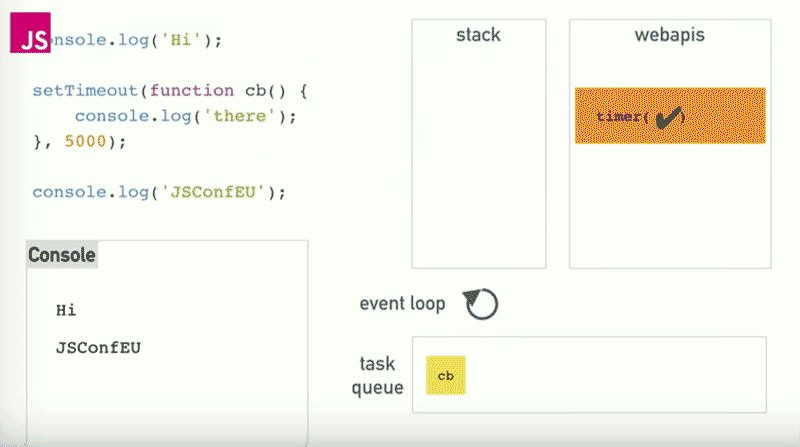
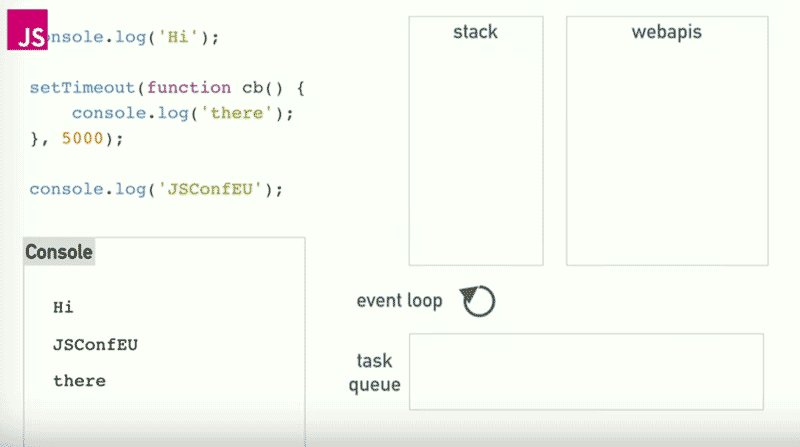
Event loop (ইভেন্ট লুপ) জাভাস্ক্রিপ্টের একটি সিক্রেট machenism যার মাধ্যমে জাভাস্ক্রিপ্ট single-threaded প্রোগ্রামিং ল্যাঙ্গুয়েজ হওয়া সত্ত্বেও বাহ্যিক ভাবে multi-threaded প্রোগ্রামিং ল্যাঙ্গুয়েজের মত কাজ করে। ইভেন্ট লুপ গভীরভাবে call stack কে পর্যবেক্ষণ করে এবং যদি call stack খালি বা empty থাকে তবে Event queue থেকে Task call stack এ পাঠায় execution সম্পন্ন করার জন্য। আমরা সকলে জানি, জাভাস্ক্রিপ্ট একটি সিঙ্গেল-থ্রেডেড asynchronous প্রোগ্রামিং ল্যাঙ্গুয়েজ । এইটা বিষয় লক্ষ্য করেছেন কি, একটা ল্যাঙ্গুয়েজ কি করে একই সাথে সিঙ্গেল-থ্রেডেড আবার asynchronous হতে পারে? আসলে বিষয়টা হল, জাভাস্ক্রিপ্ট একটা সিঙ্গেল-থ্রেডেড ল্যাঙ্গুয়েজ; তার মানে হল জাভাস্ক্রিপ্ট একসাথে একই সময়ে একটা মাত্র কাজ করতে পারে। আর asynchronous বিষয়টা জাভাস্ক্রিপ্ট ল্যাঙ্গুয়েজের কোন বিষয় না, এটি নিয়ন্ত্রিত হয় ব্রাউজার Enviornment এর মাধ্যমে। কয়েকটি উদাহরন দেখলে বিষয়টা বোঝতে সুবিধা হবে। চলুন শুরু করা যাক।function main() {
console.log(‘Hi’);
setTimeout(function display() {
console.log(‘there’);
}, 1000);
console.log(‘JSConfEU’);
}
main();
// Output
// A
// C
// B

এতক্ষনতো আমরা Event Loop সম্পর্কে জানলাম, আসুন এখন কিছু উদাহরণ দেখি।
- যখন আমরা setTimeout() ফাঙ্কশনটি ব্যবহার করি এর অর্থ আমরা ওই কোড ব্লকটিকে asynchronous হিসাবে ডিক্লেয়ার করেছি। জাভাস্ক্রিপ্ট এখন setTimeout কে webapi এ পাঠাবে এবং webapi এ কাজ শেষ হলে তা callback queue এ আসবে। Callback Queue থেকে Event Loop এর মাধ্যমে কল স্ট্যাকে আসবে।
console.log(“First console”);setTimeout(() => {console.log(“First setTimeout”);}, 1000);console.log(“Second console”);setTimeout(() => {console.log(“Second setTimeout”);}, 0);/*Output:First consoleSecond consoleSecond setTimeoutFirst setTimeout*/- এর আগের উদাহরনে আমরা setTimeout ফাংশনের জন্য Event Loop কিভাবে কাজ করেছে দেখেছি। এবার প্রমিস ব্যবহার করে দেখব।
প্রমিস setTimeout এর মতো callback queue তে না গিয়ে micro-task queue তে যায়। এটাও callback queue এর মতোই কাজ করে কিন্তু callback queue থেকে প্রায়োরিটি বেশি setTimeout এর। ডিলেটাইম শূন্য সেকেণ্ড হলেও callback queue তে বসে থাকতে হবে যতক্ষণ call stack খালি না হয়।
firstPromise = new Promise((resolve) => {resolve(“First promise.”)});secondPromise = new Promise((resolve) => {resolve(“Second promise.”)});console.log(“First console.”)setTimeout(() => console.log(“First setTimeout.”), 1000);setTimeout(() => console.log(“Second setTimeout.”));firstPromise.then(response => console.log(response));secondPromise.then(response => console.log(response));/*Output:First console.First promise.Second promise.Second setTimeout.First setTimeout.*/- While লুপ ৫ সেকেন্ড পর তার কাজ শেষ করলে callstack খালি হলে callback queue থেকে Event Loop এর মাধ্যমে setTimeout এর কলব্যাক ফাংশনটি callstack এ এসে কাজ সম্পন্য করবে।
function myFunc (){console.log(‘first’)setTimeout(function hello(){console.log(‘second’)}, 0)runforNSceconds(5)console.log(‘third’)}myFunc()function runforNSceconds(sec){let start = Date.now(), now = start;while(now-start< (sec*1000)){now = Date.now()}}/*Output:firstthirdsecond*/- নিচের উদাহরণে Event Loop নম্বর কাউন্টিং এর মাধম্যে দেখানো হয়েছে। যদি তুমি নম্বরের ভ্যালু সব এক হলো কেন বুঝতে না পারো তবে স্কোপিং এর চাপ্টারটি আবার রিভিশন দিয়ে আস।
function main(number) {console.log(‘Lets count from 0 to ‘ + number);for (var i = 0; i <= number; i++) {setTimeout(function () {console.log(i + ‘\n‘);}, 1000);}console.log(‘Done!’);}main(5);//এখানে output হবে এমন:// “Lets count from 0 to 5”// “Done!”// “6// “// “6// “// “6// “// “6// “// “6// “// “6
- নিচের কোড স্নিপেটের আউটপুটের ফ্লোটি ব্যাখ্যা করুন।
var promise = new Promise((resolve) => {
resolve(“Promise.”);
});
setTimeout(() => console.log(“First setTimeout.”), 0);
promise.then((res) => {
console.log(res);
});
setTimeout(() => console.log(“Second setTimeout.”),0);
console.log(“First console.”);
- নিচের কোড স্নিপেটের আউটপুট কি হবে?
var promise = new Promise((resolve) => {
resolve(“Promise.”);
});
setTimeout(() => console.log(“First setTimeout.”), 0);
promise.then((res) => {
setTimeout(() => console.log(res), 0);
});
setTimeout(() => console.log(“Second setTimeout.”),0);
console.log(“First console.”);
- নিচের কোড স্নিপেটের আউটপুট কি হবে?
setTimeout(function(){
console.log(“first message”)
setTimeout(function(){
console.log(“second message”)
}, 1000)
}, 0)
runforNSceconds(3)
console.log(“third message”)
let promise = new Promise(function(resolve, reject){
resolve()
})
promise.then(function(resolve){
console.log(“fourth message from promise 1”)
})
.then(function(promise){
console.log(“fifth message from promise 2”)
})
console.log(“sixth message”)
function runforNSceconds(sec){
let start = Date.now(), now = start;
while(now-start< (sec*1000)){
now = Date.now()
}
}
- নিচের কোড স্নিপেটের আউটপুট কি হবে?
function main(number) {
console.log(‘Lets count from 0 to ‘ + number);
for (let i = 0; i <= number; i++) {
setTimeout(function () {
console.log(i + ‘\n‘);
}, 1000);
}
console.log(‘Done!’);
}
main(3);