Menu
3.1. উইন্ডো এবং ডকুমেন্ট অবজেক্ট
উইন্ডো অবজেক্ট
Window Object একটি ব্রাউজারে একটি খোলা উইন্ডো উপস্থাপন করে। যদি একটি ডকুমেন্ট এ ফ্রেম থাকে (<iframe> ট্যাগ), ব্রাউজার HTML ডকুমেন্ট এর জন্য একটি উইন্ডো অবজেক্ট এবং প্রতিটি ফ্রেমের জন্য একটি অতিরিক্ত উইন্ডো অবজেক্ট তৈরি করে। উইন্ডো অবজেক্ট বৈশিষ্ট্য
Property |
Description |
| closed | উইন্ডো বন্ধ হলে boolean true return করে। |
| console | উইন্ডোটির console অবজেক্ট return করে। |
| document | উইন্ডোটির document অবজেক্ট return করে। |
| frameElement | যে ফ্রেমে উইন্ডোটি চলে সে frame টি return করে। |
| frames | উইন্ডোতে চলমান সমস্ত Window Object return করে। |
| history | উইন্ডোটির history অবজেক্ট return করে। |
| innerHeight | স্ক্রলবার সহ উইন্ডোর content area (ভিউপোর্ট) উচ্চতা প্রদান করে |
| innerWidth | স্ক্রলবার সহ উইন্ডোর content area (ভিউপোর্ট) প্রস্থ প্রদান করে |
| length | বর্তমান উইন্ডোতে <iframe> উপাদানের সংখ্যা প্রদান করে |
| localStorage | একটি ওয়েব ব্রাউজারে Key/Value pair সংরক্ষণ করার অনুমতি দেয়। মেয়াদ শেষ হওয়ার তারিখ ছাড়াই ডেটা সংরক্ষণ করে |
| location | উইন্ডোর জন্য অবস্থান object প্রদান করে। |
| name | একটি উইন্ডোর নাম Set বা return করে |
| navigator | উইন্ডোটির navigator অবজেক্ট return করে। |
| opener | উইন্ডোটি যে উইন্ডোটি তৈরি করেছে তার একটি reference প্রদান করে |
| outerHeight | টুলবার/স্ক্রলবার সহ ব্রাউজার উইন্ডোর উচ্চতা প্রদান করে |
| outerWidth | টুলবার/স্ক্রলবার সহ ব্রাউজার উইন্ডোর প্রস্থ প্রদান করে |
| pageXOffset | উইন্ডোর উপরের বাম কোণ থেকে বর্তমান document টি (অনুভূমিকভাবে) স্ক্রোল করা পিক্সেলগুলি ফিরিয়ে দেয় |
| pageYOffset | উইন্ডোর উপরের বাম কোণ থেকে বর্তমান document টি (উল্লম্বভাবে) স্ক্রোল করা পিক্সেলগুলি ফিরিয়ে দেয় |
| screen | উইন্ডোর জন্য স্ক্রীন object প্রদান করে। |
| screenLeft | Screen এর সাপেক্ষে উইন্ডোর অনুভূমিক স্থানাঙ্ক প্রদান করে |
| screenTop | Screen এর সাপেক্ষে উইন্ডোর উল্লম্ব স্থানাঙ্ক প্রদান করে |
| screenX | Screen এর সাপেক্ষে উইন্ডোর অনুভূমিক স্থানাঙ্ক প্রদান করে |
| screenY | Screen এর সাপেক্ষে উইন্ডোর উল্লম্ব স্থানাঙ্ক প্রদান করে |
| sessionStorage | একটি ওয়েব ব্রাউজারে Key/Value pair সংরক্ষণ করার অনুমতি দেয়। এক session এর জন্য ডেটা সঞ্চয় করে |
| scrollX | pageXOffset এর একটি উপনাম |
| scrollY | pageYOffset এর একটি উপনাম |
| self | বর্তমান window return করে |
| status | শীর্ষস্থানীয় browser window Return করে। |
| top | Return করে। |
ডকুমেন্ট অবজেক্ট
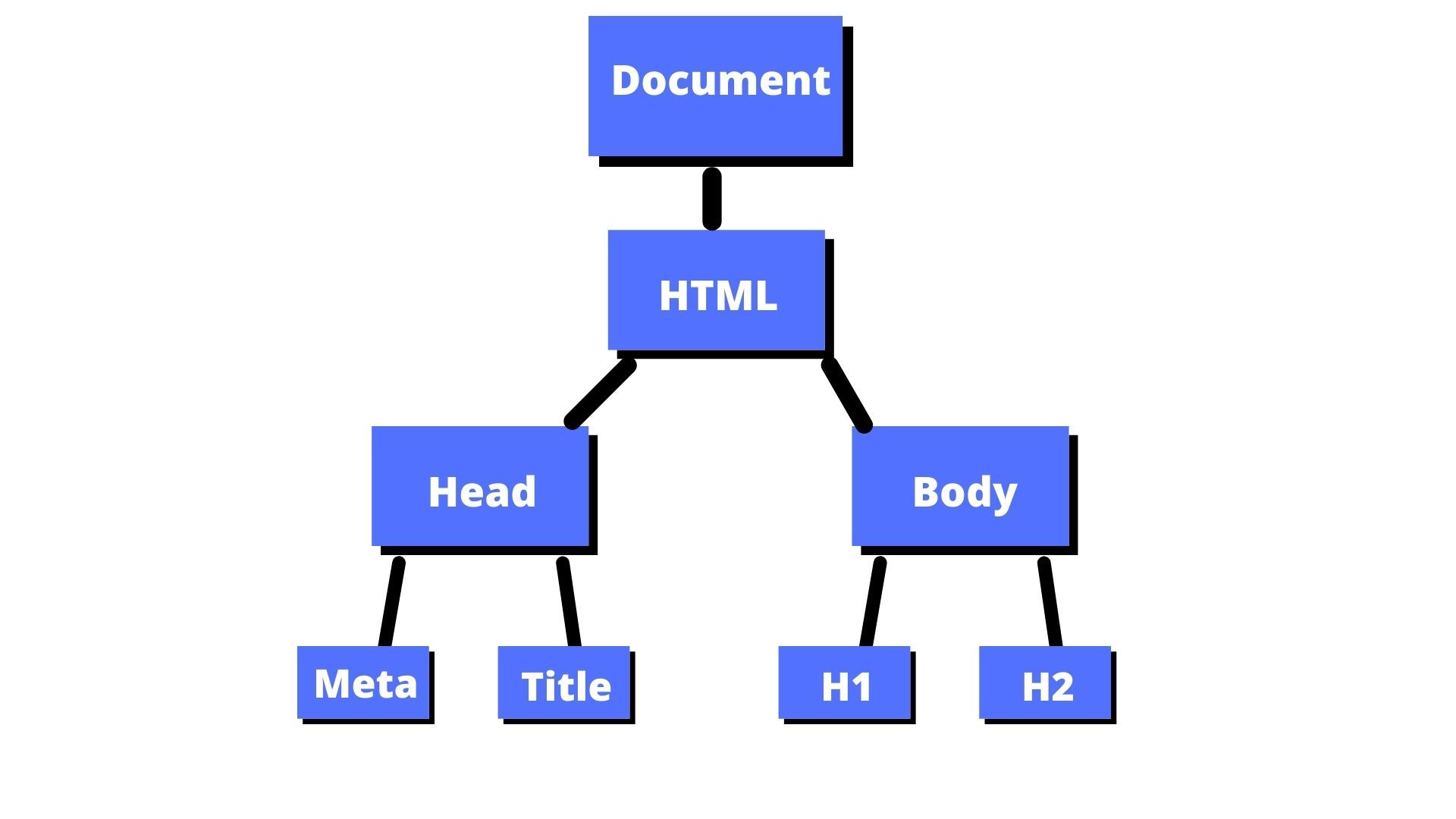
HTML DOM ডকুমেন্ট অবজেক্ট হল আপনার ওয়েব পেজের অন্য সব অবজেক্টের মালিক। document object আপনার ওয়েব পৃষ্ঠা প্রতিনিধিত্ব করে। আপনি যদি একটি এইচটিএমএল পৃষ্ঠার কোনো উপাদান অ্যাক্সেস করতে চান, আপনি সর্বদা document object দিয়ে অ্যাক্সেস শুরু করুন। নিচে কিছু উদাহরণ দেওয়া হল আপনি কিভাবে ডকুমেন্ট অবজেক্ট ব্যবহার করে এইচটিএমএল অ্যাক্সেস এবং ম্যানিপুলেট করতে পারেন। ডকুমেন্ট অবজেক্ট মডেল (DOM) ওয়েব পৃষ্ঠাগুলিকে স্ক্রিপ্ট বা প্রোগ্রামিং ভাষার সাথে সংযুক্ত করে একটি document গঠন উপস্থাপন করে – যেমন HTML একটি ওয়েব পৃষ্ঠাকে প্রদর্শন করে – মেমরিতে। সাধারণত এটি জাভাস্ক্রিপ্টকে বোঝায়, যদিও HTML, SVG, বা XML documents গুলি অবজেক্ট হিসেবে মডেলিং করা মূল জাভাস্ক্রিপ্ট ভাষার অংশ নয়। DOM একটি লজিক্যাল ট্রি সহ একটি document উপস্থাপন করে। ট্রি প্রতিটি শাখা একটি নোডে শেষ হয় এবং প্রতিটি নোডে object থাকে। DOM methods গুলি ট্রিতে প্রোগ্রাম্যাটিক অ্যাক্সেসের অনুমতি দেয়। তার সাথে, আপনি document এর গঠন, শৈলী বা বিষয়বস্তু পরিবর্তন করতে পারেন।
নোডের সাথে ইভেন্ট হ্যান্ডলারও সংযুক্ত থাকতে পারে। একবার একটি ইভেন্ট ট্রিগার হয়ে গেলে, ইভেন্ট হ্যান্ডলাররা কার্যকর হয়।
DOM একটি লজিক্যাল ট্রি সহ একটি document উপস্থাপন করে। ট্রি প্রতিটি শাখা একটি নোডে শেষ হয় এবং প্রতিটি নোডে object থাকে। DOM methods গুলি ট্রিতে প্রোগ্রাম্যাটিক অ্যাক্সেসের অনুমতি দেয়। তার সাথে, আপনি document এর গঠন, শৈলী বা বিষয়বস্তু পরিবর্তন করতে পারেন।
নোডের সাথে ইভেন্ট হ্যান্ডলারও সংযুক্ত থাকতে পারে। একবার একটি ইভেন্ট ট্রিগার হয়ে গেলে, ইভেন্ট হ্যান্ডলাররা কার্যকর হয়।
document.addEventListener(type, listener, options);
const element = document.getElementById(“element_name”);
element.addEventListener(“click”, myFunction);
function myFunction() {
console.log(“Hello World”);
}
| মেথড | বর্ণনা |
| document.getElementById(id) | id দ্বারা একটি উপাদান খোজে |
| document.getElementsByTagName(name) | Tag name দ্বারা একাধিক উপাদান খোজে |
| document.getElementsByClassname(name) | Class name দ্বারা একাধিক উপাদান খোজে |
- alert(): ok button সহ message সম্বলিত alert box প্রদর্শন করে।
<script type=“text/javascript”>function alertMethod() {alert(“Hello Alert Box”);}</script><input type=“button” value=“alert” onclick=“alertMethod()” />
- confirm(): ok এবং cancel button সহ message সম্বলিত confirm dialog box প্রদর্শন করে।
<script type=“text/javascript”>function confirmMethod() {var conf = confirm(“Are u sure?”);if (conf == true) {alert(“ok”);} else {alert(“cancel”);}}</script><input type=“button” value=“delete record” onclick=“confirmMethod()” />
- prompt(): ব্যবহারকারীর কাছ থেকে ইনপুট পেতে একটি ডায়ালগ বক্স প্রদর্শন করে।
<script type=“text/javascript”>function promptMethod() {var name = prompt(“Who are you?”);alert(“I am “ + name);}</script><input type=“button” value=“click” onclick=“promptMethod()” />
- open(): নতুন উইন্ডো খোলে।
<script type=“text/javascript”>function openMethod() {open(“https://www.vivasoftltd.com/”);}</script><input type=“button” value=“Open Vivasoft” onclick=“openMethod()” />
- setTimeout(): নির্দিষ্ট সময়ের পরে কাজ করে যেমন calling function, evaluating expressions etc
<script type=“text/javascript”>function setTimeoutMethod() {setTimeout(function () {alert(“Welcome to JS after 2 seconds”);}, 2000);}</script><input type=“button” value=“click” onclick=“setTimeoutMethod()” />
- টুলবার/স্ক্রলবার সহ ব্রাউজার উইন্ডোর উচ্চতা এবং প্রস্থ প্রদর্শন করুন?
- উইন্ডোর জন্য location, host, hostname, pathname, protocol objects খুঁজে বের করুন।
- একটি নতুন উইন্ডো খুলুন এবং উইথ ও হাইট রিসাজ করুন।
- বর্তমান উইন্ডোর contents Print করুন।
- পসিশন ৫০০ পর্যন্ত ডকুমেন্টটি Scroll করান।