Menu
3.5. ইলিমেন্ট এর ভিতরের কন্টেন্ট
এখন তো খালি ইলিমেন্ট তৈরী করলাম। কিন্তু ভিতরে তো কিছু দিতে হবে ঠিক না? হ্যা সেজন্যে আমরা দুইভাবে সেই কাজ করতে পারিঃ শুধু টেক্সটঃ আমরা যদি আমাদের ইলিমেন্ট এর ভিতরে শুধু টেক্সট ঢুকাতে চাই তাহলে ইলিমেন্ট এর textContent নামে একটা প্রপার্টি আছে, যেটা দিয়ে আমরা প্লেইন টেক্সট ঢুকাতে পারবো আমাদের ইলিমেন্ট এ। ধরি আমাদের আগের তৈরী করা newParagraph ইলিমেন্ট এ কিছু টেক্সট ঢুকাতে চাচ্ছিঃnewParagraph.textContent = ‘His name is: ‘ + Safwan Alamgir + ‘!’;
HTML ঢুকানোঃ
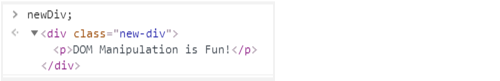
এখন আমরা আগের টেকনিকে প্লেইন টেক্সট ঢুকাতে পারলেও আমরা চাইলে নতুন কোনো HTML ট্যাগ ঢুকাতে পারবো না ঐ টেকনিক দিয়ে। কিন্তু সেটার জন্যে এই ইলিমেন্টরই নতুন আরেকটা প্রপার্টি আছে innerHTML নামে। এখন যদি আমরা আমাদের newDiv এর ভিতরে পুরো HTML ট্যাগই আরেকটা ঢুকাতে চাইঃnewDiv.innerHTML = ‘<p>DOM Manipulation is Fun!</p>’;
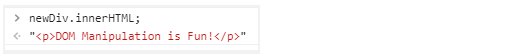
 এখন এখানে এই innerHTML ও যেহেতু ইলিমেন্ট এর একটা প্রপার্টি, এটা দিয়ে নরমালি আমরা চাইলে যেকোনো ইলিমেন্ট এর ভিতরের HTML টাও দেখতে পারবোঃ
newDiv.innerHTML;
এখন এখানে এই innerHTML ও যেহেতু ইলিমেন্ট এর একটা প্রপার্টি, এটা দিয়ে নরমালি আমরা চাইলে যেকোনো ইলিমেন্ট এর ভিতরের HTML টাও দেখতে পারবোঃ
newDiv.innerHTML;

- লিস্টে একটি নতুন আইটেম যোগ করা।
<ul id=“myList”>
<li>Javascript</li>
<li>React.JS</li>
</ul>
<script>
const node = document.createElement(“li”);
const textnode = document.createTextNode(“Next.Js”);
node.appendChild(textnode);
document.getElementById(“myList”).appendChild(node);
</script>
- একটি আইটেম কে এক লিস্ট থেকে অন্য লিস্টে মুভ করা ।
<ul id=“myList1”>
<li>Javascript</li>
<li>React.JS</li>
</ul>
<ul id=“myList2”>
<li>Next.JS</li>
<li>Node.JS</li>
</ul>
<script>
const node = document.getElementById(“myList2”).lastElementChild;
document.getElementById(“myList1”).appendChild(node);
</script>
- লিস্টের প্রথমে একটি আইটেম যোগ করা ।
<ul id=“myList”>
<li>Javascript</li>
<li>React.JS</li>
</ul>
<script>
const newNode = document.createElement(“li”);
const textNode = document.createTextNode(“Node.JS”);
newNode.appendChild(textNode);
const list = document.getElementById(“myList”);
list.insertBefore(newNode, list.children[0]);
</script>
- লিস্ট থেকে প্রথম ইলিমেন্টের এইচটিএমএল কন্টেন্ট বের করা ।
<ul id=“myList”>
<li>Javascript</li>
<li>Next.JS</li>
</ul>
<script>
let text = document.getElementById(“myList”).firstElementChild.innerHTML;
</script>
- লিস্ট থেকে প্রথম ইলিমেন্ট ডিলিট করা ।
<ul id=“myList”>
<li>Javascript</li>
<li>React.JS</li>
<li>Next.JS</li>
</ul>
<script>
const list = document.getElementById(“myList”);
list.removeChild(list.firstElementChild);
</script>
নিচে দেয়া HTML গুলা ব্যবহার করে Exercise গুলা করুন।
- লিস্টের Javascript লেখাটি পরিবর্তন করে Typescript লিখুন ।
- লিস্টের শেষে Python যোগ করুন
- প্রথম ইলিমেন্ট এর কালার পরিবর্তন করে Green কালার এবং ফন্ট সাইজ 20 pixel করুন।
- লিস্টের শেষ ইলিমেন্ট টা ডিলিট করুন।
- লিস্টের শেষ ইলিমেন্ট এর এইচটিএমএল কন্টেন্ট বের করুন।
<ul id=“myList”><li>Javascript</li><li>React.JS</li><li>Next.JS</li><li>Node.JS</li></ul>