Menu
3.4. কিভাবে DOM elements ট্রাভের্স এবং তৈরী করবেন?
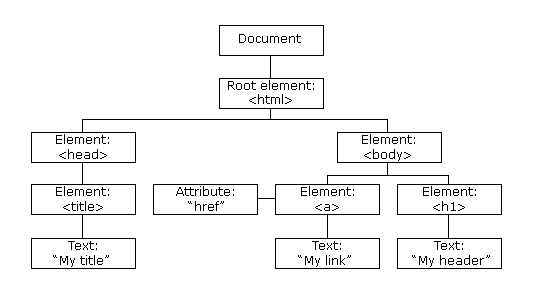
ডম(DOM) বা অন্যকথায় ডকুমেন্ট অবজেক্ট মডেল(Document Object Model) হচ্ছে XML বা HTML ডকুমেন্ট এর জন্যে একটা প্রোগ্রামিং ইন্টারফেস। এখান এটা কি? এটা হচ্ছে আমাদের পেজ(HTML বা XML পেজ) কে এমনভাবে রিপ্রেজেন্ট করে যাতে এটাকে সহজেই প্রোগ্রামিং ল্যাংগুয়েজ দিয়ে মডিফাই করা যায়। আমরা আমাদের এই লেখায় বিশেষ করে HTML পেজের সাথে ডমে ইন্টার্যাকশন দেখবো। আমরা যখন একটা ওয়েবপেজ HTML এ লিখি তখন এটা আমরা ব্রাউজার দিয়ে দেখতে পারি। আবার চাইলে পেজ সোর্স থেকে সরাসরি HTML কোডগুলোও দেখতে পারি। মূলত আমরা ব্রাউজারে যেটা দেখি আর পেজ সোর্সে যা দেখা যায় দুইটাই এক। কিন্তু এখানে ডম ঠিক এই ডকুমেন্টটাকেই অবজেক্ট ওরিয়েন্টেডভাবে রিপ্রেজেন্ট করে যাতে আমরা ডমের সাহায্যে এই পেজের সাথে ইন্ট্যার্যাক্ট করতে পারি। এখন এই ইন্টার্যাকশানটা একটা প্রোগ্রামিং ল্যাংগুয়েজ বা জাভাস্ক্রিপ্ট দিয়েই করা হয়। এখন ডম যেহেতু অবজেক্ট রিপ্রেজেন্টশন, তো সেখানেও আমাদের জাভাস্ক্রিপ্ট এর অন্যান্য অবজেক্ট এর মতোই প্রপার্টি, মেথড থাকে। যেগুলোর সাহায্যে আমরা আমাদের পেজের সবকিছু অ্যাক্সেস করতে পারি, প্রয়োজনে মডিফাই করতে পারি সহজেই। এখন এই ডম একেক ব্রাউজারে একেকরকমভাবে ইমপ্লিমেন্ট করা থাকতে পারে। কিন্তু তারপরেও স্ট্যান্ডার্ড মেইন্টেইন করার জন্যে বেশীরভাগ মেজর ব্রাউজারগুলোই The W3C DOM এবং WHATWG DOM এর স্ট্যান্ডার্ড মেইন্টেইন করে। তাই যেকোনো ব্রাউজারেই একটা মেথড কাজ করলে সেটা বাকী সব ব্রাউজারে করবে কিনা সেটা যাচাই করে নেওয়া ভালো। তবে আমি আমার এই লেখায় স্ট্যান্ডার্ড মেইন্টেইন করেই। আপনি হয়তো শুনে থাকবেন জাভাস্ক্রিপ্ট দিয়ে একটা HTML পেজকে ডায়নামিক করা যায়। এখানে ডম যেহেতু আমাদের পেজের সাথে কাজ করার জন্যে মেথড অ্যাড করে দেয়, তাই আমরা সহজেই চাইলে একটা HTML পেজের উপর কিছু কাজ করতে পারি।
- নতুন ইলিমেন্ট তৈরী করা
- আগের কোনো ইলিমেন্ট রিমুভ করা
- আগের কোনো ইলিমেন্ট মডিফাই করা
- অ্যাট্রিবিউটস মডিফাই করা, অ্যাড করা, রিমুভ করা
- স্টাইলিং অ্যাড করা, রিমুভ করা, মডিফাই করা
- পেজে ইভেন্ট তৈরী করা, যে এরকম কোনো কিছু ঘটলে পেজের উপর একটা নির্দিষ্ট অ্যাকশন পারফর্ম করা
- নির্দিষ্ট কোনো ইলিমেন্ট এর উপর ইভেন্ট তৈরী করা, যে এই ইলিমেন্ট এর উপর এমন কিছু ঘটলে আমরা অমুক অ্যাকশন নিতে চাই।
ট্রাভের্স করাঃ
নতুন ইলিমেন্ট তৈরী করাঃ
ইলিমেন্ট নিয়ে কাজ করতে চাইলে প্রথমেই আমাদের নতুন ইলিমেন্ট তৈরী করতে হবে। অথবা আগের কোনো ইলিমেন্ট সিলেক্ট করেও সেটা দিয়েও কাজ করা যায়। কিন্তু আমরা এখানে দেখবো কিভাবে একদম নতুন একটা ইলিমেন্ট তৈরী করা যায়ঃ document.createElement(): এই মেথডটাই নতুন একটা ইলিমেন্ট তৈরী করতে সাহায্য করবে। এটা আর্গুমেন্ট হিসেবে HTML ট্যাগ নেইম নিবে। আর সে ট্যাগ নেইমের উপর ভিত্তি করে একটা ইলিমেন্ট তৈরী করে দিবে। যেমন ধরি আমরা একটা প্যারাগ্রাফ ইলিমেন্ট তৈরী করতে চাচ্ছিঃvar newParagraph = document.createElement(‘p’);
var newDiv = document.createElement(‘div’);
 আর নতুন div
newDiv;
আর নতুন div
newDiv;

- There are two methods to traverse downwards:
1. querySelector or querySelectorAll
2. children
- querySelector or querySelectorAll
querySelector or querySelectorAll
<div class=“component”>
<h2 class=“component__title”>Component title</h2>
</div>
const component = document.querySelector(‘.component’)
const title = component.querySelector(‘.component__title’)
console.log(title) // <h2 class=”component__title”> … </h2>
Children
<ul class=“list”>
<li><a href=“#”>Link 1</a></li>
<li><a href=“#”>Link 2</a></li>
<li><a href=“#”>Link 3</a></li>
<li><a href=“#”>Link 4</a></li>
<li><a href=“#”>Link 5</a></li>
</ul>
const list = document.querySelector(‘.list’)
const listItems = list.children
console.log(listItems)
- Selecting a specific child
<ul class=“list”>
<li><a href=“#”>Link 1</a></li>
<li><a href=“#”>Link 2</a></li>
<li><a href=“#”>Link 3</a></li>
<li><a href=“#”>Link 4</a></li>
<li><a href=“#”>Link 5</a></li>
</ul>
const listItems = document.querySelectorAll(‘li’)
const firstItem = listItems[0]
const secondItem = listItems[1]
const thirdItem = listItems[2]
const fourthItem = listItems[3]
const fifthItem = listItems[4]
console.log(firstItem)
console.log(secondItem)
console.log(thirdItem)
console.log(fourthItem)
console.log(fifthItem)
There are two methods to traverse upwards:
1. parentElement
2. closest
parentElement
<ul class=“list”>
<li><a href=“#”>Link 1</a></li>
<li><a href=“#”>Link 2</a></li>
<li><a href=“#”>Link 3</a></li>
<li><a href=“#”>Link 4</a></li>
<li><a href=“#”>Link 5</a></li>
</ul>
const firstListItem = document.querySelector(‘li’)
const list = firstListItem.parentElement
console.log(list)
// <ul class=”list”>…</ul>
closest
<ul class=“list”>
<li><a href=“#”>Link 1</a></li>
<li><a href=“#”>Link 2</a></li>
<li><a href=“#”>Link 3</a></li>
<li><a href=“#”>Link 4</a></li>
<li><a href=“#”>Link 5</a></li>
</ul>
const firstLink = document.querySelector(‘a’)
const list = firstLink.closest(‘.list’)
console.log(list)
// <ul class=”list”> … </ul>
নিচে দেয়া HTML গুলা ব্যবহার করে Exercise গুলা করুন।
- Select .characters with document.querySelector
- Select .humans from .characters
- Select all humans with querySelectorAll, starting from .humans
- Select all hobbits with children
- Select the Merry (the hobbit)
<div class=“characters”><ul class=“hobbits”><li>Frodo Baggins</li><li>Samwise “Sam” Gamgee</li><li>Meriadoc “Merry” Brandybuck</li><li>Peregrin “Pippin” Took</li><li>Bilbo Baggins</li></ul><ul class=“humans”><li>Gandalf</li><li>Saruman</li><li>Aragorn</li><li>Boromir</li><li>Faramir</li></ul><ul class=“elves”><li>Legolas</li><li>Glorfindel</li><li>Elrond</li><li>Arwen Evenstar</li></ul><ul class=“enemies”><li>Sauron</li><li>Nazgûl</li></ul></div>