Menu
6.3 Try-Catch-Finally দিয়ে এরর হ্যান্ডলিং
জাভাস্ক্রিপ্ট এ “এরর হ্যান্ডেলিং” এর জন্য আমরা ট্রাই-ক্যাচ-ফাইনালি ব্লক ব্যবহার করি। এটি প্রকৃতপক্ষে একটি এক্সেপশন হ্যান্ডেলিং এর একটি রাস্তা। প্রথমে আসুন এই ব্লকগুলোর কাজ সম্পর্কে কিছু প্রাথমিক ধারনা নিয়ে নেই। ট্রাই ব্লকঃ এই ব্লকে আমরা কোডের সেই অংশগুলোই রাখবো যেখানে কোনো ধরনের এরর হওয়ার সম্ভাবনা রয়েছে অথবা এমনও হতে পারে যে আমরা নিজেরাই হয়তো সেখান থেকে এরর থ্রো করছি। ক্যাচ ব্লকঃ ট্রাই ব্লকের কোডে কোনো এরর পাওয়া গেলে সেটাকে আমরা কিভাবে হ্যান্ডেল করবো এই সম্পর্কিত সব কোড আমরা ক্যাচ ব্লকে লিখবো। অর্থাৎ ট্রাই ব্লক থেকে থ্রো করা এরর ক্যাচ করে আমরা এখানে পরবর্তী কাজ করবো। ফাইনালি ব্লকঃ মনে রাখতে হবে যে ফাইনালি ব্লকের কোড সবসময় ট্রাই-ক্যাচ ব্লকের পরে রান করবে। আমরা যদি এমন কিছু করতে চাই যেই কাজটা প্রতিবার ট্রাই-ক্যাচ ব্লকের পরে হওয়া প্রয়োজন তাহলে সেটার জন্য ফাইনালি ব্লক ব্যবহার করতে পারি। উপরের তিনটি ব্লকের মধ্যে ক্যাচ এবং ফাইনালি ব্লক দুটি কিন্তু অপশনাল অথবা ঐচ্ছিক। অর্থাৎ ট্রাই ব্লকটির সাথে ক্যাচ এবং ফাইনালি ব্লক দুইটি লিখতেই হবে এমন কোনো বাধ্যবাধকতা নেই। এই ব্লক দুটি আমরা আমাদের প্রয়োজন অনুযায়ী ব্যবহার করতে পারবো।try {
// কোনো ধরনের এক্সেপশন থ্রো হওয়ার আগ পর্যন্ত এই ব্লকের কোড রান করতে থাকবে
} catch {
// ট্রাই ব্লক থেকে কোনো এক্সেপশন থ্রো হলে এই ব্লকের কোড রান করবে
} finally {
// এক্সেপশন থ্রো হোক অথবা না হোক, ট্রাই এবং ক্যাচ ব্লকের পরেই এই ব্লকের কোড রান করবে
}
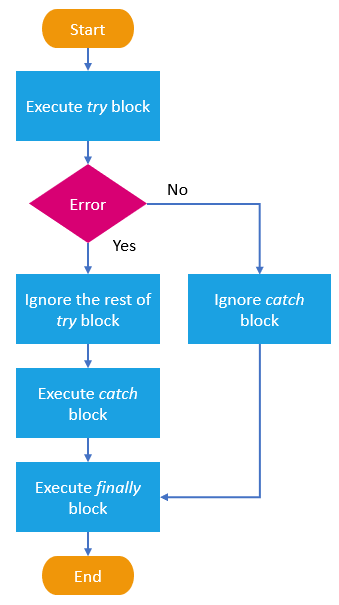
 চিত্রঃ ট্রাই-ক্যাচ-ফাইনালি ব্লক
চিত্রঃ ট্রাই-ক্যাচ-ফাইনালি ব্লক - উদাহরন ১ঃ
উপরের কোডটিতে SyntaxError আছে, এই ইরর হ্যান্ডেল করার জন্য আমরা try catch ইউস করতে পারি। যদি try এর ভিতরে কোন ইরর দেয় ,সেই ইরর catch এর ভিতরে ধরা হয়। catch প্যারামিটার হিসেবে একটি error রিটার্ন করে ,সেই error কে আমরা নিজেদের মতো মডিফাই করতে পারি।try {JSON.parse(“<html></html>”);} catch (e) {if (e instanceof SyntaxError) {console.log(“I caught a SyntaxError! I’ll handle it specifically here.”);} else {console.log(“I caught an error, but it wasn’t a SyntaxError. I handle all non-SyntaxErrors here.”);}}
- উদাহরন ২ঃ
আমরা যদি কোন ভ্যারিয়েবল ডিক্লেয়ার না করি তবে ইরর দেয়। উপরের কোডটিতে আমরা সেটি try/catch এর মাধ্যমে হ্যান্ডেল করলাম।try {console.log(a);} catch (error) {console.log(“An error caught”);console.log(“Error message: “ + error);}
- উদাহরন ৩ঃ
উপরে nonExistentFunction() ফাংশনটি ডিক্লেয়ার করা হয়নি ,এখানে রেফারেন্স ইরর দিবে কিন্তু আমরা try/catch এর মাধ্যমে এই ইরর হ্যান্ডেল করতে পারি।try {nonExistentFunction();} catch (error) {console.error(error);// expected output: ReferenceError: nonExistentFunction is not defined// Note – error messages will vary depending on browser}
- উদাহরন ৪ঃ
যখন কোন Api ইউজ করা হয় তখন বিভিন্ন ধরণের ইরর আসতে পারে যেমন authentication , server error এই ইররের জন্য এপলিকেশন destroy হয়ে যেতে পারে । try/catch ব্লক ব্যবহার করে আমরা বিভিন্ন ধরনের এরর এর জন্য আমাদের প্রোগ্রাম কিরকম আচরণ করবে সেটা বলে দিতে পারি।async function getData() {try {const response = await fetch(“https://jsonplaceholder.typicode.com/todos/1”);if (response.status === 200) {const result = await response.json();console.log(result);} else {console.log(“Failed to load Data”);}} catch (error) {console.log(“Server Error”, error);}}getData();
- উদাহরন ৫ঃ
Finally সবসময়ই কল হবে এটি এরর হোক আর সাক্সেস হোক।যদি আমাদের এমন কোন কাজ থাকে যে কাজটি প্রতিবারই এক্সিকিউশন হবে success/error কোন বিষয় না, সেক্ষেত্রে আমরা finally ইউজ করবো।try {console.log(“success”);} catch (error) {console.log(“There is a error”);} finally {console.log(“Always calling”);}
- finally কি সবসময়ই কল হয় ?
- শুধু কি try লেখা যায় catch/finally ছাড়া ?
- একটি asynchronous ফাংশনে API কল করে ,যদি status Code ২০০ হয় তবে ডাটা কনসোলে দেখাতে হবে এবং তা try catch দিয়ে এরর হ্যান্ডেলিং করতে হবে।